D3 Svg Wont Make More Circles After Selecting Again
Baseline Knowledge
SVG Tutorial
Raster Graphics
Images tin can fall into ane of 2 categories. Images can be raster graphics or vector graphics. Virtually people are familiar with raster graphics. In a raster graphic, the file contains information describing how each pixel is colored. JPG, PNG, BMP are all examples of raster graphics. With these formats, the image file is a binary format containing the information needed to draw the prototype. A raster graphic file describes how each individual pixel should be rendered. Considering of this, when yous want to make changes to a raster based epitome, the changes occur at the pixel level. If yous've e'er used an epitome editing program, such as Photoshop, when you take zoomed in on the image, you've seen the individual pixels. This is called pixelation. Making changes to a raster graphics image requires making changes at the pixel level. Imagine how difficult it would be to specify a color change in a line? While there are tools that make this easier, raster graphics doesn't lend itself to making like shooting fish in a barrel changes to graphical elements.

Vector Graphics
Vector graphics piece of work in an entirely differently fashion. With vector graphics, the image file contains text instructions for cartoon the image. Because the drawing instructions are in a readable text format, if you know the structure and syntax of the vector graphics file format (such as SVG) it's possible to utilise a text editor to change the image. Whereas with a raster image you would demand an image editing program to make changes to the prototype.
There are ii main advantages vector graphics over raster images.
The beginning is that when zooming in on a vector graphic, at that place is no pixelation. This is considering vector graphics provide general instructions on how an epitome should be rendered.
The 2d advantage of vector based graphics is that the structured syntax allows the user to brand changes to an unabridged graphical element. For example, imagine you had a raster graphic line

In order to modify the color of this line, you would need to utilise an image editor and apply the fill tool. This may or may not piece of work, depending on whether at that place was interpolation between the line and the background.
If this same line was drawn using a vector graphics framework, such as SVG, changing to the line could be done in the syntax. Nosotros'll testify you how this is done in the next section.
What is SVG?
Scalar Vector Graphics is an open spider web standard that uses a structured text format (XML) for rendering vector graphics.
The nearly basic SVG file contains the post-obit format:
--Size of the viewport (Retrieve of this as the image resolution)
--Group instructions via the
--Drawing instructions using the shapes elements
--Fashion specifications describing how each element should be fatigued.
SVG uses common graphical elements such every bit lines (SVG calls them paths), circles, rectangles, polygons to return images. SVG provides a framework for customizing graphical elements. For instance, when using the <circle> SVG element the user tin specify:
--The center bespeak of the circle
--The width of the line (stroke-width) used to draw the circumvolve
--The colour (stroke) of the line used to describe the circle
--The fill colour of the circle
--The transparency of the lines
These changes are commonly called styles. Styling is done using CSS syntax.
At that place are many more attributes and styles. While most are general across all elements, some are specific to sure SVG elements. You can find links to SVG resources that go into more details about the various attributes and styles in our link section.
A Uncomplicated SVG Example
This is the code from an SVG file that draws a single line.
<?xml version="ane.0" encoding="UTF-viii" standalone="no"?> <svg xmlns:dc="http://purl.org/dc/elements/i.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://world wide web.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://world wide web.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="i.1" width="700" height="one thousand" id="svgExample"> <defs id="mydefinedLineID" /> <k id="horz_line"> <path d="1000 100 100 L 300 100" id="myPath" fashion="make full:none;stroke:#000000;stroke-width:1px;stroke-opacity:i"/> </yard> </svg>
Caption of SVG Lawmaking
In this case width and height specify the size of the viewport. This code creates a 700x1000 (pixels) image.
Several identifiers (selectors) are provided for use in the DOM. An identifier is given for the unabridged SVG paradigm (id = "svgExample"). The use of selectors is explained in the DOM and selections portion of this tutorial.
The <g> chemical element is used to group a graphical elements together. Grouping allows for the power to change styles to a set of graphical elements. In other words, if you had a group of <path> elements, it'due south possible to set the way for the entire group, rather than each individual path.
id="horz_line" is the selector for all the elements drawn in the <g> tag.
<path> element lets the computer know that a path (line) volition be drawn. After the <path> element, the specific instructions for drawing the are provided. These instructions are contained in a string list the coordinates of the starting and catastrophe point of the line. The path didactics cord will ever beging with "d=".
This line of code
d="G 100 100 L 300 100"
can be read as
M tells the reckoner to move the cursor to the position (100,100).
L tells the calculator to draw a line from the current position to the position (300,100).
This line of code styles the line.
style="fill:none;stroke:#000000;stroke-width:1px;;stroke-opacity:1"
- fill:none - When paths are used to draw a single line, fill is irrelevant. Otherwise, information technology'south used to set the fill color.
- stroke:#000000 - Sets the path color to black
- stroke-width:1px - Sets the line width to 1 pixel
- stroke-opacity:1 - Sets the line to be opaque or take zero transparency.
Extending the Unproblematic SVG Example
A square could exist easily drawn by extending the previous code to draw iii additional lines.
Here's the relevant SVG that was changed to describe the blue foursquare.
<path d="M 100 100 Fifty 300 100 Fifty 300 300 L 100 300 L 100 100" id="myPath" style="fill:blue;stroke:#000000;stroke-width:1px;;stroke-opacity:one" />
These are the lines used to depict a foursquare.
L 300 100: Draws the top side
L 300 300: Draws the right side
L 100 300: Draws the bottom side
Fifty 100 100: Draws the left side
In addition fill up:blue was set bluish.
SVG Elements (Shapes)
Although it's possible to draw shapes using <path>, SVG provides a gear up of basic shapes that makes drawing common shapes a lot easier.
Some common elements are:
<rect> To draw a rectangle, position, height and width must be specified.
<circle> To draw a circle, the center betoken coordinates (cx,cy) and radius (r) must exist specified.
<circle cx="100" cy="100" r="100" fill="black" stroke="blue" stroke-width="5" />
The code aboves draws a black filled circle at (100,100) with a radius of 100 pixels.
<ellipse> To depict an ellipse the centre signal (cx,cy), x-radius (rx) and y-radius (ry) must be specified.
You lot can read more about the basic shapes on the W3 website.
How does this piece of work with D3?
D3 uses SVG to create and modify the graphical elements of the visualization. Because SVG has a structured class, D3 can make stylistic and attribute changes to the shapes being fatigued. To illustrate this betoken, in the previous case, filling the foursquare was just changing "fill:none" to "fill:blue".
Or another example
A circle can be be changed in size by adjusting the radius
<circle cx="100" cy="100" r="100" fill="black" stroke="blue" stroke-width="five" /> <circle cx="100" cy="100" r="200" fill="black" stroke="blue" stroke-width="5" />
With D3 the user makes stylistic changes through function calls. D3 provides a lot of functionality for making style and attribute changes to SVG elements. In D3 it's possible change a graphical chemical element's position, size, or colour based on mouse events or the data itself.
It's possible to have this circumvolve alter color, size, or position if it's moused-over or clicked on. The ability to bind this sort of functionality to the elements existence drawn on screen allows for immense interactivity.
In club to manipulate SVG elements, D3 uses selectors to target specific components of the document for change. We'll comprehend selectors in the post-obit sections.
Recap
--SVG is a framework for creating vector graphics using a structured syntax.
--SVG has tags for creating basic shapes: <rect>, <circumvolve>, <ellipse>, <path>, <polygon>
--SVG bones shapes are called elements
--SVG elements can exist customized through the style string
--D3 uses SVG for generating and modifying graphical elements
--D3 tin alter an SVG element through D3 function calls

JavaScript for d3
Javascript is a lightweight programing language that is widely used on the web. Information technology was designed to let interactivity with HTML websites. Earlier getting started with Javascript you lot should have some bones experience with HTML and CSS. Javascript is important to know for using d3 as it is a Javascript library and d3 lawmaking is written in Javascript.
Syntax
Javascript code can simply be inserted into whatever HTML page, and it is denoted by the script tag as shown below:
<script blazon="text/javascript"> certificate.write("<h1>Heading is here!</h1>"); </script>
In the above example we can see that the Javascript simply sets the header to "Heading is hither!" This is non a very complex or interesting Javascript, but it is useful for demonstrating the bones syntax.
Variables in Javascript are all specified by simply preceding them with the keyword "var." Such as in the example beneath, we start initialize the variable in the first line, and so nosotros give it a value in the second.
var y; y = 15;
If - Else statements are used to run a specific gear up of lawmaking simply when a item condition evaluates to true. This condition is placed in parenthesis immediately following the "if" statement and if this status is truthful and then the code encapsulated in the brackets following the "if" statement are executed. Otherwise if the condition evaluates to fake and then the code in the brackets post-obit the "else" argument are executed.
if (y = 10){ document.write("Y equals x"); } else { document.write("Y does not equal ten"); }
Both for and while loops will show to be quite useful as they allow you lot to execute a item lawmaking segment a specific number of times for the former, or while a specific condition is truthful for the latter. In the for loop a variable is created and then incremented to a pre-defined threshold (in this example "stop") at which point the loop will finish executing.
var end = ten; for (y = 0; y<=stop; y++){ document.write("Lets count to 10: " + y); }
Javascript code will execute when the HTML page is start loaded unless a the code is put into a office.
Functions
Functions are used in Javascript when yous want a particular code fragment to execute not when the HTML page is loaded, just in response to some event, such equally a mouse click. A part is defined past simply typing the keyword "role" and then a specific name for the part, in the below example "displaymessage." If your function relies on some external variables that it requires and so they can exist specified within the parenthesis at the end, these are chosen parameters.
function displaymessage() { alert("Howdy World!"); }
The office in so called in afterward code in response to some effect, in the below instance from the click of a button in the HTML page.
<input type="button" value="Click me!" onclick="displaymessage()" />
Objects
An object in programing is a specific type of data that has properties and methods. For example, if 1 were to write a program for an apple tree orchard, your program may need to shop specific data near some bushels of apples. When they were harvested, and what type they are would both be different properties of the object "apples." While deportment to be done with the apples, such as selling them to a distributor or dividing a specific bushel of apples into smaller ones would exist the methods.
There are many types of objects that come built into Javascript, such as Strings, Arrays, and Boolean'south. Strings are used to store text and have several methods that tin be performed on them, such as toUpperCase which will change all the letters to their majuscule equivalents. An Array is a type of object that can hold multiple values at the same time, and values that make upwardly an Array are called elements. These elements are accessed based on their index or position in the Array. Booleans are unproblematic Truthful/False data types which can make using condition based techniques (such as if-else statements and while loops) much cleaner.
var test = "This Cord is :"; document.write( examination + test.length + " characters long");
The above code fragment would print: "This String is :16 characters long"
Javascript in a d3 example:
The post-obit visualization is directly from the d3 example folio. This is a Chimera chart design which uses circle area to encode information.
 source:http://mbostock.github.
source:http://mbostock.github.
Beneath is a code snippet of d3 code used to implement this visualization (non including source files). You tin can see that information technology is all written in Javascript code. In that location are several variables alleged, such every bit data path and countries. In that location are methods that are so called on these objects, one which is very common is the ".attr()" to alter the objects attributes. You lot can likewise encounter how the function "quantize" is divers in line 36 and called back on line 33.
one var data; // loaded asynchronously ii 3 var path = d3.geo.path(); four 5 var svg = d3.select("#nautical chart") six .append("svg"); 7 8 var counties = svg.append("one thousand") nine .attr("id", "counties") x .attr("class", "Dejection"); 11 12 var states = svg.append("thousand") 13 .attr("id", "states"); ... xxx d3.json("unemployment.json", function(json) { 31 data = json; 32 counties.selectAll("path") 33 .attr("grade", quantize);
34 }); 35 36 function quantize(d) { 37 return "q" + Math.min(8, ~~(data[d.id] * 9 / 12)) + "-9"; 38 }

DOM
What is the Document Object Model (DOM)?
When a web browser loads an HTML file, it displays the contents of that file on the screen (styled with CSS). But at the same fourth dimension the web browsers create a "model" to memorize all the elements, attributes, and contents of the file, and the order in which they appear – this representation of the page is called the Document Object Model, or DOM for short.
The DOM provides the information needed for JavaScript to communicate with the elements on the web page. With the DOM, programmers can navigate through, change, and add to the HTML on the page. The DOM itself isn't actually JavaScript – information technology's a standard from the Www Consortium (W3C) that near browser manufacturers take adopted and added to their browsers. The DOM lets JavaScript communicate with and modify a page'due south HTML. Hither is an case to see how the DOM actually works in an HTML file:
Figure 1
<html> <caput> <title>A tutorial</title> </head> <torso class="content"> <h1 id="header1">Headline 1</h1> <p>Some<strong>very important</stiff>text</p> </trunk> </html>
On this and all other spider web sites, some tags wrap effectually other tags – similar the <html> tag, which surrounds all other tags, or the <torso> tag, which wraps around the tags and contents that appear in the browser window. You can imagine the relationships between tags as a family tree diagram (Figure1). The <html> tag is the "root" of the tree, while other tags represent different "branches" of the family unit tree. In addition to HTML tags, spider web browsers also keep track of the text that appears inside a tag, too as the attributes that are assigned to each tag. In fact, the DOM treats each of these tags/elements, attributes, and text every bit individual units called nodes.
Syntax
getElementById()
Getting a tag past ID means locating a single node with a unique ID applied to information technology. In Figure i, the <h1> tag has an ID attribute with the value of header1. The post-obit JavaScript selects that node:
document.getElementById('header1')
Annotation: This line means, "Browse this folio for a tag with an ID of 'header1' assigned to it." The certificate part of document.getElementById('header1') is a keyword that refers to the entire document. It is required, and then you can't type getElementById by itself. The command getElementById is the method name and the 'header1' part is a cord that is sent to the method.
Frequently, yous will assign the results of this method to a variable to store a reference to the particular tag, and then you tin subsequently dispense it in your programme. For example, if you want to use JavaScript to change the text of the headline, you tin use this lawmaking:
var headline = certificate.getElementById('header1'); headline.innerHTML = "JavaScript was here!"
The getElementById() command returns a reference to a single node, which is stored in a variable named headline. The 2nd line of code uses the variable to admission the tag's innerHTML property: headline.innerHTML, and then yous can reset the headline.
getElementsByTagName()
If you would similar to find every link on a spider web page and do something to those links, y'all need to become a list of elements, not merely one element marked with an ID. The command getElementsByTagName() will do. This method works similarly to getElementById(), but instead of providing the name of an ID, y'all supply the name of the tag you're looking for. For example, to find all of the links on a page, y'all write this:
var pageLinks = certificate.getElementsByTagName('a');
Note: This line in plain English means, "Scan this document for every <a> tag and store the results in a variable named pageLinks." The getElementsByTagName() method returns a list of nodes, instead of just a single node. Therefore, the list acts more than like an assortment. For case, the starting time item in the pageLinks variable from the code to a higher place is pageLinks[0] – the get-go <a> tag on the page – and pageLinks.length is the total number of <a> tags on the page.
You can as well use getElementById() and getElementsByTagName() together. For instance:
var banner = certificate.getElementById('banner'); var bannerLinks = banner.getElementsByTagName('a'); var totalBannerLinks = bannerLinks.length;
In the above code, the variable banner contains a reference to a <div> tag, then the code imprint.getElementsByTagName('a') only scans for <a> tags inside that <div> instead of the whole HTML certificate.
JavaScript DOM in D3
The getElementById() and getElementsByTagName() methods in JavaScript DOM are non practical in whatever D3 lawmaking. As the creator of D3 Michael Bostock states, "modifying documents using the W3C DOM API is tedious: the method names are verbose, and the imperative approach requires manual iteration and bookkeeping of temporary land.(d3js.org)" So like jQuery or Prototype, D3 employs a declarative approach, operating on arbitrary sets of nodes chosen option. Example:
d3.selectall("p").manner("colour", "white"); d3.select("#viz").style("background-colour", "black");
In other words, D3 uses the DOM framework simply applies other methods to fix attributes and styles, register issue listeners, or alter text content in an HTML file. Document Object Model (DOM) is nonetheless important as a mental model for novice programmers to know better well-nigh D3.

CSS
Cascading Style Sheet (CSS) is a system for defining mode rules. These rules alter the appearance of the elements in a spider web page, tweaking details like color, font, size, borders, and placement.
3 types of styles
CSS gives you lot 3 ways to utilise fashion sheets to a spider web page:
-
External: the style sheet is saved in a separate file. This is the most powerful approach because information technology completely separates formatting rules from your HTML folio. It gives yous an easy way to apply the same rules to many pages.
<caput> <link rel="stylesheet" href="style.css" type="text/css" /> </head>
-
Internal: the style sheet is embedded within a HTML document inside the <head> section. You withal accept the benefit of separating the way data from the HTML, and you can cutting and paste the embedded CSS section from 1 page to another if y'all want to. This works best if you desire to requite someone a complete spider web page in 1 single file.
<head> <way type="text/css"> h1{color: silver} </style> </head> -
Inline: the mode rules are inserted straight within the showtime tag of an HTML element. This may not exist a skilful idea because formatting details tend to exist long. But occassionally you lot might desire to use the inline style approach to apply one-fourth dimension formatting in a hurry. It is non clean or structured, but it works.
<h1 style="border-mode: double; color: orange; text-align: center">Some Title</h1>
CSS rules
Style sheets contain just one affair: rules. Each rule is a formatting instruction that applies to a part of the display of your HTML page. Here is a unproblematic rule that tells a browser to display all <h2> headings in light-green:
h2 {color: green}
Different HTML markup, hither are the ingredients that make upwardly every CSS rules:
selector {property: value}
-
Selector: selector identifies the type of format yous desire to format. A browser will hunt downward all the parts of a web page that match the selector.
-
Property: holding identities the type of formatting yous desire to apply, like colour, fonts, alignment, or something else.
-
Value: value sets a value for the property defined above. For case, if your property is alignment, the value could be align center or marshal left.
Yous tin format several properties at the aforementioned time, or create a single formatting rule that affects several dissimilar elements:
h1 { text-align: middle; color: blackness; } h1, h2, h3 {colour: blueish}
How to apply a style sheet
-
Create the style canvass: create a new file in any text editor, like Notepad or Dreamweaver.
-
Type the CSS rules into the style sheet: similar
-
Salve the style canvas with the name style.css.
-
Open up the index.html file.
-
Add the <link> element to the HTML file: This <link> element points your browser to the style sheet you wrote for your pages. Here is the syntax:
-
Save the HTML file and open information technology in a browser.
h1 {color: orange} <head> <title>This is an example.</title> <link rel="stylesheet" type="text/css" href="way.css" /> </head>
CSS and D3
HTML and CSS are the backbones of D3 as a JavaScript library. Information technology is nigh required to know the nuts of CSS well to understand D3.

jQuery for D3
What is jQuery?
jQuery is a Javascript library of functions designed to help the programer to "write less, practise more." jQuery uses a unique syntax that allows for less text to be coded. The jQuery library contains many features including HTML chemical element selections/manipulations and JavaScript furnishings and animations.
Syntax influence in d3
jQuery was designed for selecting HTML elements and performing an action on them, and d3 takes much of information technology's syntax from jQuery. In society to do anything with an object in d3 yous will first take to select information technology using the ".select" command and so you can call a specific function on it to then do something with that object.
d3.select('this').text("some text")
NOTE: This quick case but selects the "this" object and gives it the text "some text". The .select command will only select i detail at a time, so if y'all need to select more than items you will need to use .selectall which is explained in greater detail in the d3 Selection tutorial.
Method Chaining
Many of the jQuery methods will also return a jQuery object that can then be used to call another method. This is called Method chaining as information technology allows the developer to practise many things with a unmarried element by just but calculation another method rather than having to select the object again. This same concept of method chaining is used within d3.
Example:
This:
d3.select('this').text("This is just a examination"); d3.select('this').css("color", "blue");
Tin be replaced by this:
d3.select('this').text("This is just a test").css("color", "blue");
Or this:
d3.select('this') .text("This is just a test") .css("color", "bluish");
How does it relate to d3?
Much of the syntax of jQuery is shared with d3. Method chaining is a very important role of writing code in d3. d3 does not directly use jQuery, so the jQuery library of functions is not directly accessible in d3 by default. Selections are handled differently in d3 as well, simply that will exist discussed in detail after.
jQuery Syntax in a d3 instance:
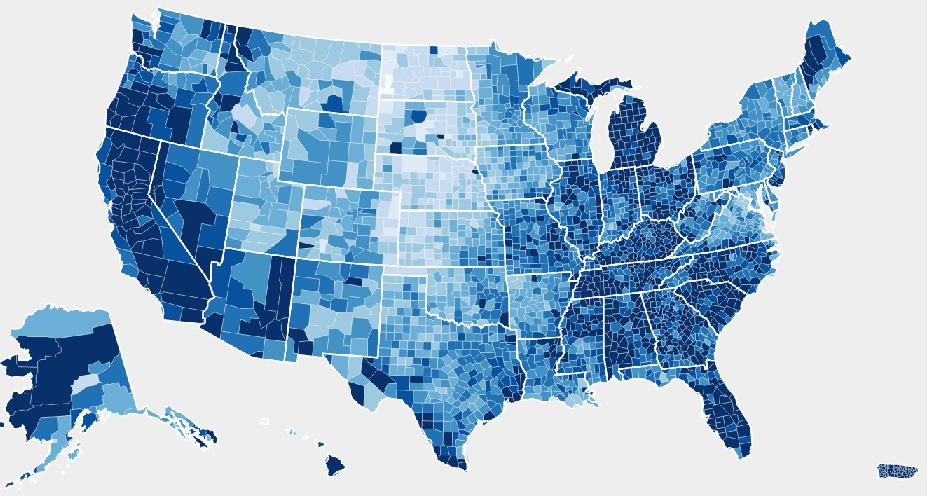
The post-obit visualization is directly from the d3 example page. This is a Choropleth design of the United States.  Source: http://mbostock.github.com/d3/ex/choropleth.html
Source: http://mbostock.github.com/d3/ex/choropleth.html
Below is a code snippet from the above visualization. You can see that the jQuery mode of Method Chaining is used quite frequently in this case.
var svg = d3.select("#chart") .append("svg"); var counties = svg.append("g") .attr("id", "counties") .attr("class", "Blues"); var states = svg.append("one thousand") .attr("id", "states"); d3.json("../information/us-counties.json", function(json) { counties.selectAll("path") .data(json.features) .enter().append("path") .attr("class", data ? quantize : zero) .attr("d", path); }); d3.json("../data/us-states.json", office(json) { states.selectAll("path") .data(json.features) .enter().append("path") .attr("d", path); }); d3.json("unemployment.json", function(json) { information = json; counties.selectAll("path") .attr("class", quantize); });
Source: https://website.education.wisc.edu/~swu28/d3t/baseline.html
Post a Comment for "D3 Svg Wont Make More Circles After Selecting Again"